|
Fernando Jose Capeletto Neto |










U.S.A. Green Card Holder |
DevOps Laboratory Portfolio
This placeholder contains a summary of components belonging to Fernando's Software Lab, listing as well the DevOps tools currently in use for its continuous integration & continuous delivery processes.
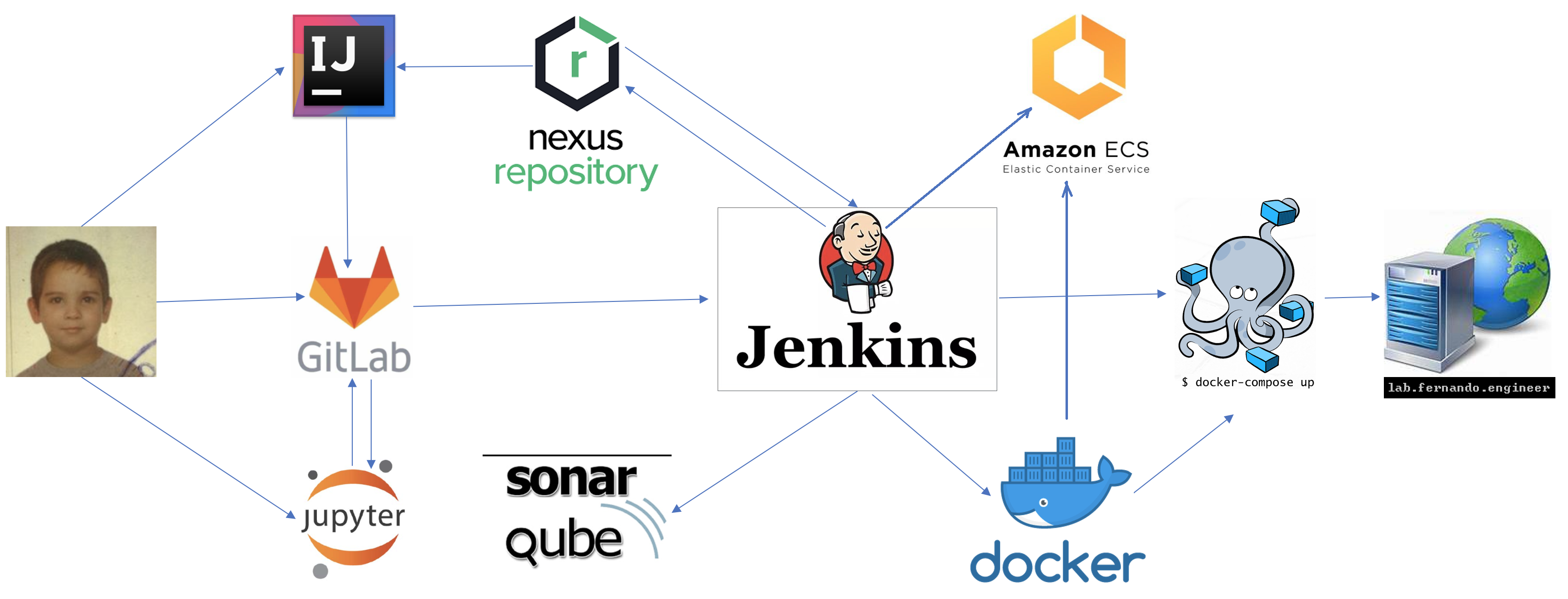
The process can be summarized in the picture below:

- A pipeline triggers runner for Code Quality Analysis, which result will be published in the Sonarqube instance of Fernando Lab.
- For Java components (dependencies or executable jars): if the quality gates defined in Sonarqube passes, the artifact will be built and published in the Nexus repository of Fernando Lab.
- For web services and applications, if the quality check passes, the component will be built/packet according to its type, a docker image will be generated and pushed to the Docker repository.
- The image is deployed first in a Amazon EC2 Cluster through a Jenkins deploy pipeline, where the app finally is verified before be deployed on production Lab server.
- Integration Tests are performed using a Development enviroment for the Application, deployed to the Lab through a Jenkins Pipeline using a docker-container yaml profile for test all components.
- Finally, after Integration Tests passes, docker-container yaml profile for production enviroment is updated. The new components/Application versions are deployed in production through a Jenkins Pipeline
The Lab contains also a Jupyter Notebook instance available to test and prototype scripts before pushing it to CD/CI pipelines and its further use inside components and applications.
Please use the credentials available at the login page to access and try these test scripts by yourself.
All notebooks there are also under GitLab so you can joy with them with no worries to lose data.
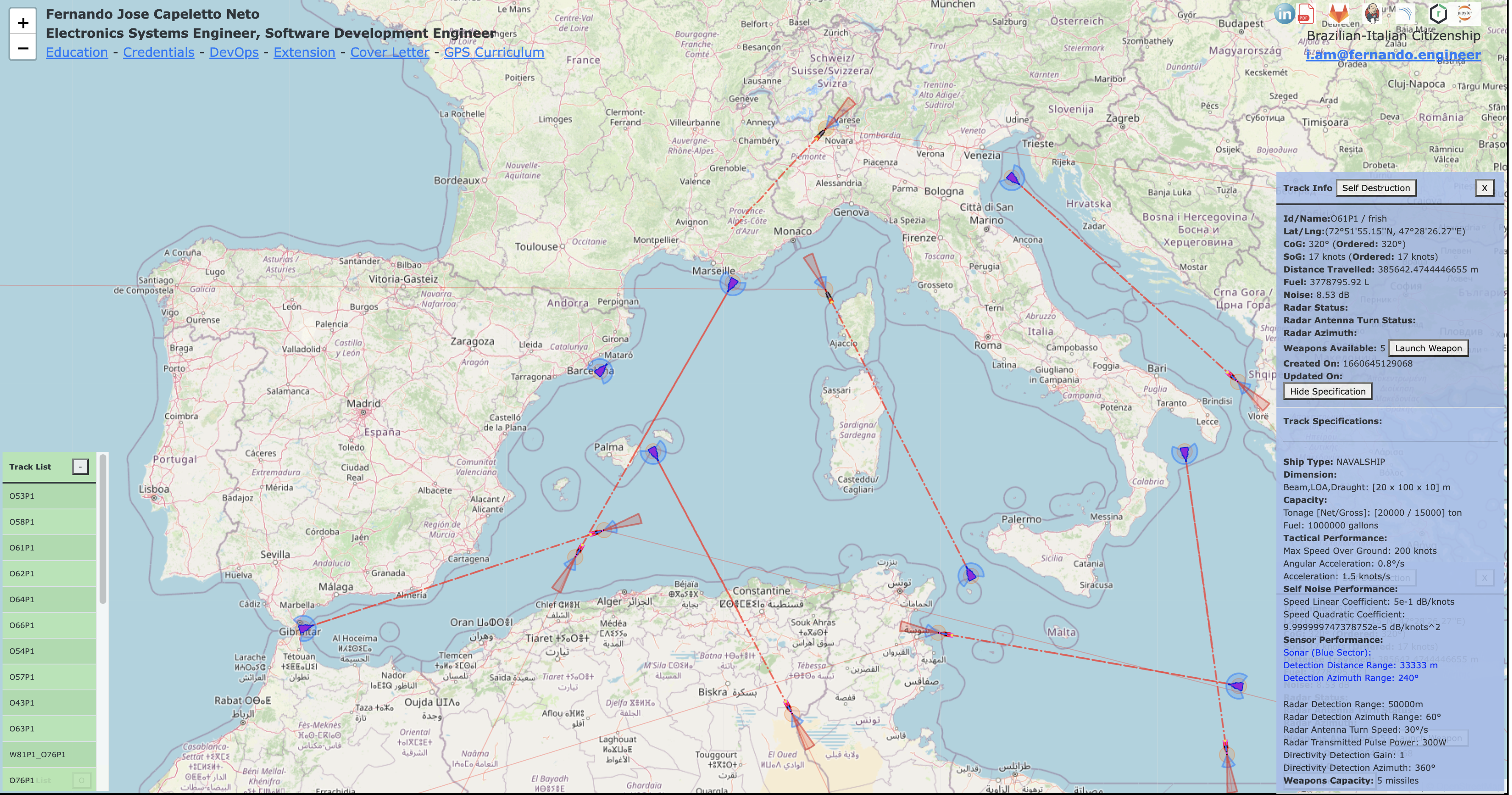
Combat Management System Simulator/Game

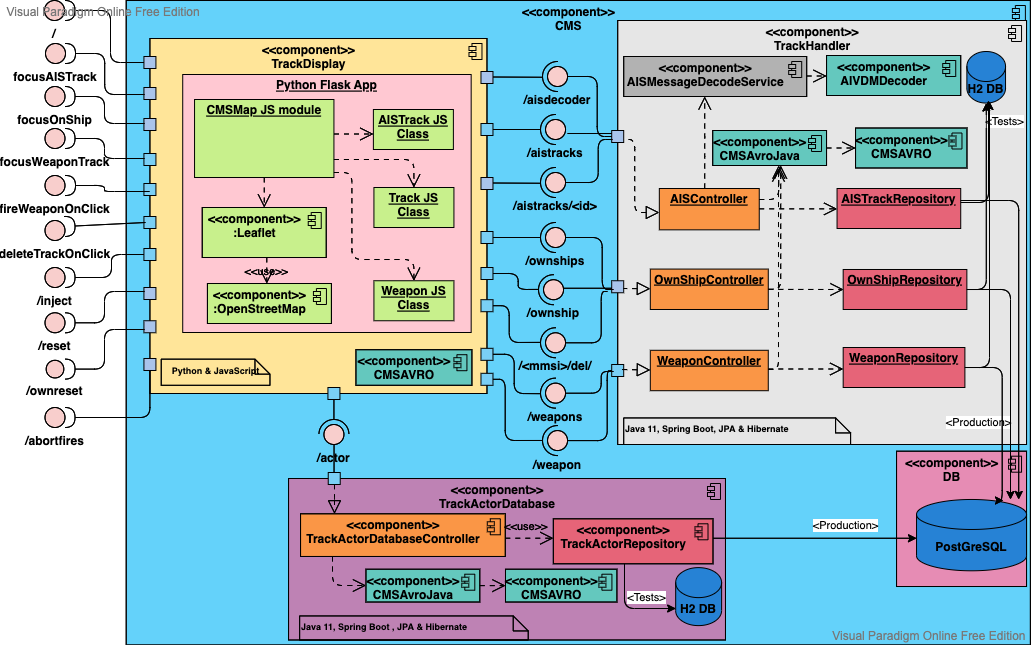
A Combat Management System Game architecture overview, containing its components is presented below.

An overall description of the CMS components exemplifies the usage of each Lab tool during CMS CI/CD process:
- AIVDMDecoder (
 ):
):
- Decoder for AIVDM/AIVDO messages based on NMEA0183 protocol.
-
Its Build & Deploy pipeline (
 )
provides a artifact that can interprete these 27 AIS Message Types through a consumer service that can be imported
(
)
provides a artifact that can interprete these 27 AIS Message Types through a consumer service that can be imported
( ) from other components.
) from other components.
-
The Code Quality check pipeline (
 )
triggers a SonarQube analisys (
)
triggers a SonarQube analisys ( ).
).
- CMSAVRO (
 ):
):
- CMSAvroJava (
 ):
):
- CMSDisplay (
 ):
):
- CMSDisplay is the frontend component providing Graphical User Interface for the CMS
- Based on a AngularJS and built using reactive programming and Leaflet map features.
- CMSDisplay is a Kafka subscriber off TrackHandler CMS microservice component through a WebSocket bridge, and also perform HTTP API REST requests to it.
- Feature Details are available in the README of GitLab project (icon above)
- Leaflet Arc Marker (
 ):
):
TrackDisplay( ):
):
(Deprecated in favor of CMSDisplay - The artifacts, pipelines and documentation remains in Lab portfolio)- CMS Graphical User Interface component.
- Based on a Python Flask app handling several REST endpoints between a JavaScript client-side layer and the CMS server-side components.
- The CMSMap JS module contains the CMS client-side logic, acting as a bridge between the LeafLet JS module and the CMS domain model JS Classes, finally TrackDisplay render the OpenStreetMap map.
-
A Build & Deploy pipeline (
 )
creates and publish a docker image (
)
creates and publish a docker image ( ) to be integrated in the CMS docker-container package application.
) to be integrated in the CMS docker-container package application.
-
The Code Quality check pipeline (
 )
triggers a SonarQube analisys (
)
triggers a SonarQube analisys ( ).
).
-
TrackDisplay has a AWS pipeline (
 )
deploying its image inside an Amazon EC2 cluster allowing the GUI to be launched and verified in a cloud enviroment.
)
deploying its image inside an Amazon EC2 cluster allowing the GUI to be launched and verified in a cloud enviroment.
- TrackHandler (
 ):
):
- Spring Boot Java application encharged to Handle Tracks Management and Tactical Situation.
- Uses JPA & Hibernate Framework to handle tracks persistence.
- Meanwhile AISEmulator and AISReceptor components (comming soon) still not implemented, TrackHandler also offers a AIS decoding service allowing a mock injection of AIS messages through TrackDisplay and AIVDMDecoder (see /injection and /aisdecoder endpoints below).
-
A Build & Deploy pipeline (
 )
publishes the jar artifacts (
)
publishes the jar artifacts ( )
and creates and publish a docker image (
)
and creates and publish a docker image ( ) to be integrated in the CMS docker-container package application.
) to be integrated in the CMS docker-container package application.
-
The Code Quality check pipeline (
 )
triggers a SonarQube analisys (
)
triggers a SonarQube analisys ( ).
).
- TrackActorDatabase component (
 ):
):
- Spring Boot Java application encharged to provide relevant, sensitive and customized information about Tracks, acting as a Track Classifier, to help in the decision making process.
- Uses JPA & Hibernate Framework to handle track profiles persistence.
-
A Build & Deploy pipeline (
 )
publishes the jar artifacts (
)
publishes the jar artifacts ( )
and creates and publish a docker image (
)
and creates and publish a docker image ( ) to be integrated in the CMS docker-container package application.
) to be integrated in the CMS docker-container package application.
-
The Code Quality check pipeline (
 )
triggers a SonarQube analisys (
)
triggers a SonarQube analisys ( ).
).